I. Introduction
Visual Studio Code remains the top Integrated Development Environment(IDE) in the software developer ecosystem according to the latest Wakatime statistics for 2022. They estimate developers clocked about 25,253,521 hours on VS Code in 2022 an 8% increase from the previous year. This can be attributed to the vast list of useful vs code extensions compatible with VS Code.
I personally switched from JetBrains IntelliJ to VS Code a few years back and it has remained my primary IDE since then.
I and other developers love VS Code for several reasons including the fact that it’s free and built by Microsoft, it supports most programming languages, and most importantly, the thousands of extensions available in the Marketplace.
This blog post covers some of my personal favorite yet most popular and useful VS Code Extensions for software developers in 2024.
II. Top 10 Useful VS Code Extensions
In its barebones form, Visual Studio Code can only go as far in helping developers accomplish their tasks effectively. Thanks to the huge community around VS Code, there are thousands of extensions both free and paid that developers can add to their favorite IDE.
These extensions allow software developers to customize their work environment, write code faster, test and run code within the IDE all of which increase their productivity significantly
Below are the 10 useful vs code extensions:
#1: Live Server
This extension allows for a live preview of web pages, making it extremely useful for web developers. With the click of a button, you can launch a local development server and see your changes in real-time.

It is incredibly easy to set up and use, and it can save you a lot of time as you do not need to reload your pages every time you make a change to your code.
Install Live Server From VS Code Marketplace
#2: Prettier
Prettier is an extension that automatically formats your code to adhere to a consistent coding style. This can be especially helpful when trying to enforce specific coding standars or styles within a team of devs.
You can set Prettier as your default formatter on VS Code and also have it format your code everytime you save changes within your project.
Tip: Enable Autosaving with Prettier as your default code formatter, then enable “Format on Save” inside Vs Code.
This can save you a lot of time and effort when it comes to code formatting, and it also helps to ensure that your code is consistent across your team.
Install Prettier From VS Code Marketplace
#3: ESLint
ESLint is an extension that identifies and fixes code linting(validation) errors. It is particularly useful for catching errors that can be difficult to spot, such as missing semicolons or uninitialized variables.
It runs against a set of pre-configured rules and can be configured to lint your code every time you save it. ES Lint highlights lines in your code that have failed the validation and suggests possible fixes for the errors.
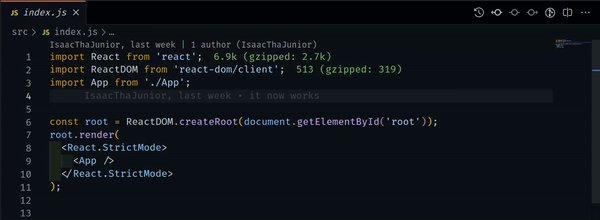
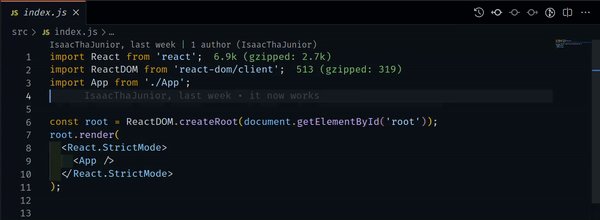
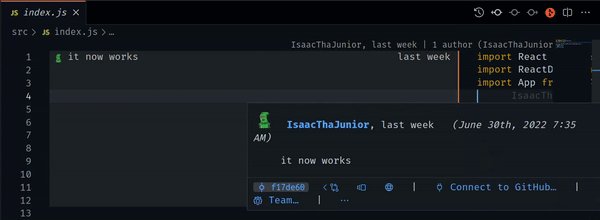
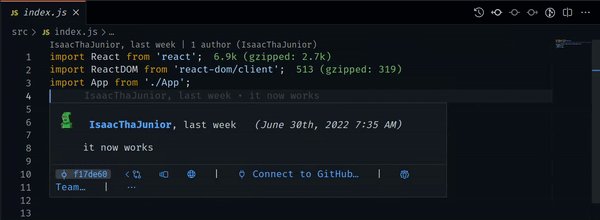
#4: GitLens
GitLens is an extension that allows for better visualization and management of Git repositories.It provides a variety of tools and shortcuts to make working with Git more efficient.
With version control being essential in software engineering now, developers need to integrate it into their workflows. With GitLens, you can quickly see who made changes to a file, when the changes were made, and why the changes were made.

By placing your cursor on any line within the editor, GitLens will display details of the latest commit where the line was modified.
Install GitLens From VS Code Marketplace
#5: Auto Close Tag
This extension has a simple job but one that can save you a lot of time when writing code. It simply takes care of closing all your HTML or XML tags. Most developers know how exhausting it can be trying to locate your unclosed HTML tags within thousands of lines of code.
Auto Close Tag takes care of that so that you can focus on other more important aspects of your code writing.
Install Auto Close Tag From VS Code Marketplace
#6: Auto Rename Tag
Similar to Auto Close Tag, Auto Rename Tag is a handy vs code extension that as the name suggests, helps developers rename paired HTML and XML Tags.
It can be quite nagging when trying to locate tag pairs whenever you need to rename them but Auto Rename Tag saves your sanity by highlighting and renaming tag pairs.
Install Auto Rename Tag From VS Code Marketplace
#7: GitHub Copilot
This might be the first paid extension in this list but hey, it is worth it! I have been using GitHub Copilot since the day the Beta version was announced, and to this day it remains one of the most used, if not the most used vs code extension on my IDE.
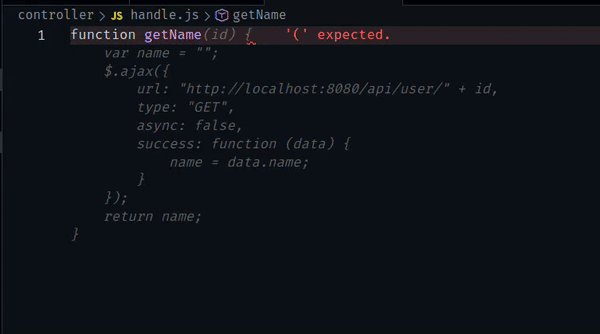
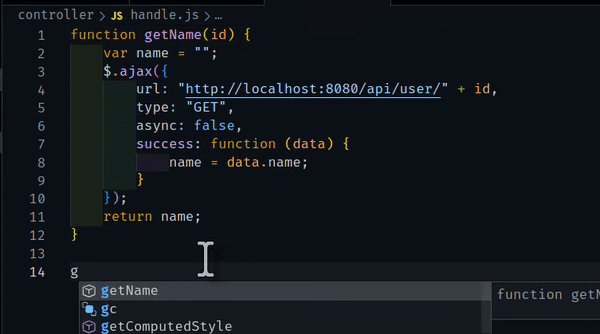
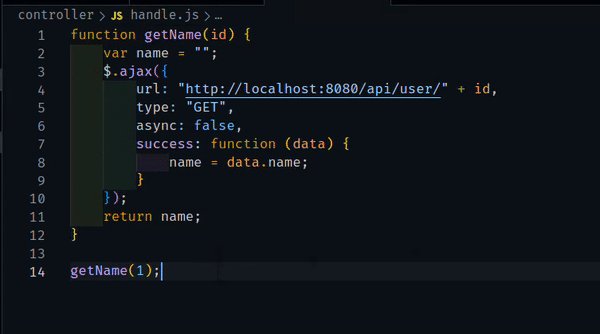
GitHub Copilot is similar to your normal code completion tools only this is on steroids! Powered by OpenAI Codex and trained with billions of lines of code on GitHub and other open-source projects.

It provides code suggestions that can be triggered using natural language actions like comments and function names.
As in its name, it “co-pilots” the process of writing code, basically meaning you are pair programming only that your partner is an AI.
Since its infancy, it has improved significantly in its accuracy, speed, and even the length of code suggestions. I have seen it suggest functions close to 100 lines of code, I kid you not!
Initially, it was free but has since been rolled out to the public at $10.00 per month.
Install GitHub Copilot From VS Code Marketplace
#8: Wakatime
Aah Wakatime, my old friend! Are you wondering how long you spend on each of your projects? Do you need to bill your clients by the hour? Do you want to boost your productivity by understanding your coding habits? Wakatime is what you are looking for!
Wakatime is an Open source plugin for metrics about your programming. You install it to VS Code, add an API Key and that’s it! It hangs around in the background and monitors your coding while delivering informative statistics to you on your Dashboard.
Install Wakatime From VS Code Marketplace
#9: CSS Peek
For the Front-End developers out there, this VS Code extension is for you. CSS Peek allows developers to quickly view style definitions for the various class names and IDs defined in your HTML.
You can use it in either of these 3 ways:
- Hold down the
Ctrlkey and hover over a class name or ID to peek at its style definitions. - keyboard shortcut to open a persistent definition window that displays the CSS definition of a class name or ID.
- Keyboard shortcuts to navigate to where the definition is located in its CSS file.
Install CSS Peek From VS Code Marketplace
#10: VSCode Icons
To close out this list, we have an extension to improve the look and feel of your IDE. VSCode Icons is an extension that adds file icons to the file explorer for better visualization. It makes it easier to find and navigate files, and it also makes your workspace look more visually appealing.
With over 11 million downloads, it is one of the most popular extensions in the marketplace.
Install VSCode Icons From VS Code Marketplace
III. Conclusion
With thousands of extensions out there, I hope this list of the 10 most useful VS Code extensions for developers will help you narrow down your focus. As software engineers, all we want to do is write code and with the extensions covered here, you can focus on what’s most important to you and boost your productivity tenfold.
If you are looking for specific extensions for your programminng language, the following articles will be of great help.
- Top 10 VS Code Extensions for Web Developers in 2024
- Top 10 VS Code Extensions for Python Developers in 2024
- Top 10 VS Code Extensions for PHP Developers in 2024
- Top 10 VS Code Extensions for Laravel Developers in 2024
- 7 Best Vs Code Extensions for Javascript



