I. Introduction
In this blog post, I’ll show you how to run Javascript Programs in Visual Studio Code terminal using the CodeRunner extension. We will use a Node Js code example, but this step-by-step applies to executing all other Javascript Frameworks’ code from the VS Code terminal.
Currently, Javascript is the most popular programming language, with several known frameworks, including Node, Express, React, Vue, Svelte, and Inertia. Javascript is lightweight yet robust.
Additionally, Javascript is easy to learn and therefore is very beginner friendly.
Visual Studio Code (VS Code) is a popular choice for Javascript development due to its powerful features and wide range of extensions. One of these features of VS Code is its in-built terminal that allows developers to execute shell commands right within their IDE.
It is pretty easy to run Javascript code inside VS Code by following these five steps:
- Ensure You Have Node JS Installed in your machine
- Install Code Runner Extension
- Configure Code Runner Extension
- Run Your Javascript Code in Visual Studio Code
Let’s break down each of these steps.
II. Step-By-Step Guide
Step 1: Ensure You Have Node JS Installed in your machine
Before using Javascript in VS Code, you’ll need to have Node Js and NPM installed on your computer. I recommend installing nothing less than Node 18.13.0(including npm 8.19.3). This is because the Long Term Support (LTS) version supports the latest versions of Javascript Frameworks and their features.
To confirm node is installed on your machine, open terminal and run the following command.
node -vYou should get an output as below showing the node version installed.
v19.0.1If you have the output above, proceed to Step 2.
If you get an error in this step, you must install Node Js and NPM on your laptop. Installing Node on your computer will depend on the operating system in use.
How to Install Node Js On Your Laptop?
A. How to Install Node Js on Mac?
For Mac users, I recommend using HomeBrew to install Node on your machine and for almost any other software you will ever need to install.
Open your terminal and paste the below command:
brew install nodeThis will install the latest version of Node Js, which at the time of writing is node version 19.
To install a specific version of Node Js, use the below command and substitute 18 with the respective version of Node Js you want.
brew install node@18B. How to Install Node Js on Windows?
To install Node Js on your windows laptop, download and Install it from the official website.
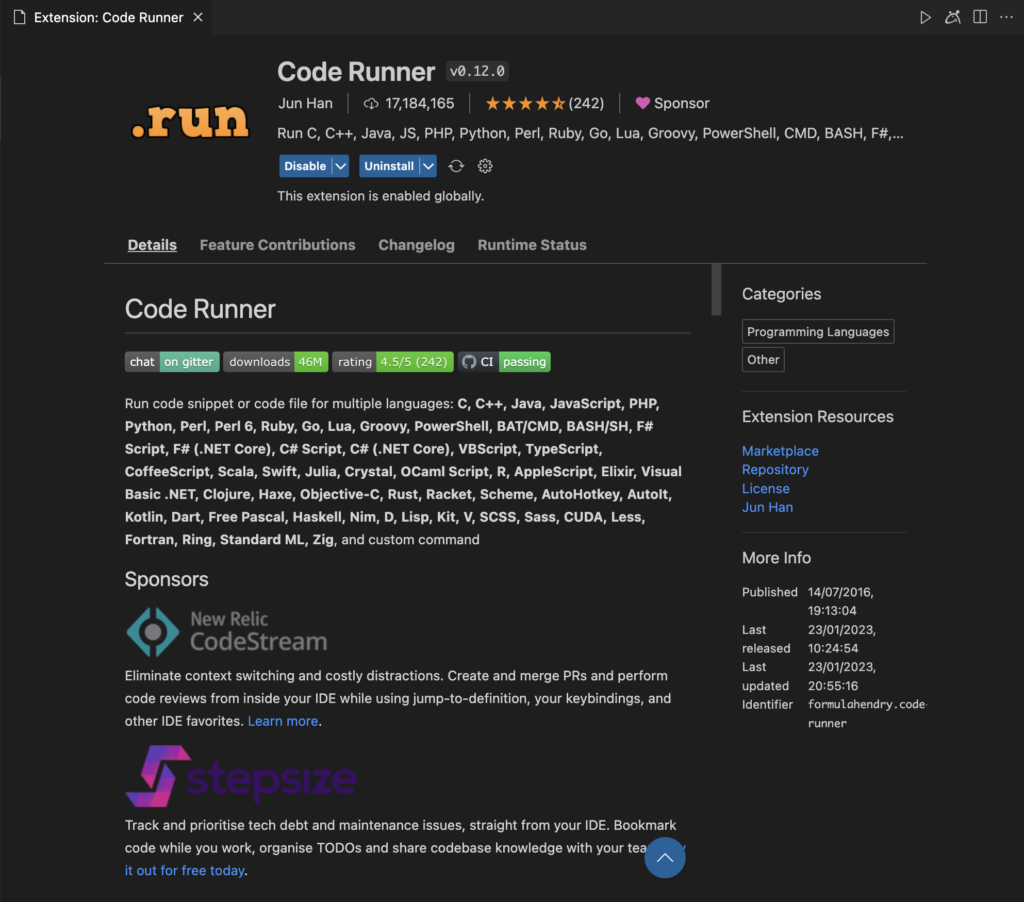
Step 2: Install Code Runner Extension
The next step is to install the CodeRunner extension for VS Code. This extension allows you to run Javascript code directly from within VS Code.
You can install CodeRunner from the VS Code Extension Marketplace.

Step 3: Configure Code Runner Extension to run Javascript Code in Vs Code
Once the extension is installed, we are good to go with executing Javascript code from the VS Code terminal. No configurations are needed!
Step 4: Run Your Javascript Code in Visual Studio Code
With these steps done, you are ready to run your javascript code using the in-built VS Code terminal using Code Runner.
CodeRunner can execute your Javascript code using either of these prompts:
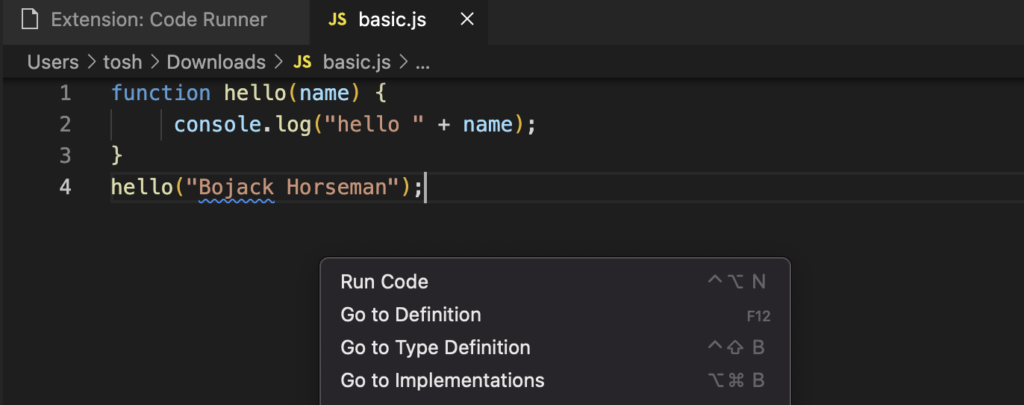
- Right-click from within the VS Code Text Editor and click Run Code.

- Press Ctrl + Alt + N on Windows and Shift + Option + N
To test it out, you can copy this simple Node Js script.
function hello(name) {
console.log("hello " + name);
}
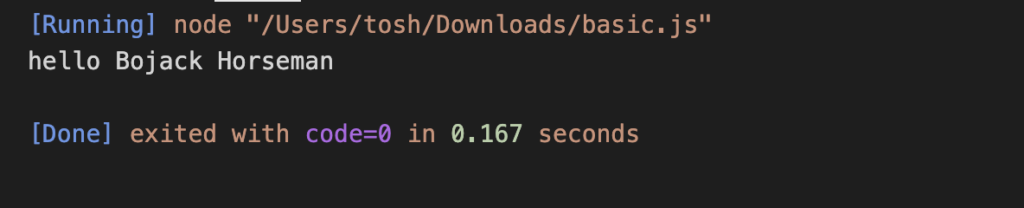
hello("CSS");Your output should be as below.

III. Bonus Tip For Windows Users:
How to resolve the “node is not recognized as an internal or external command ” error?
Some Windows users will get the error message below when they try to execute Javascript code using Code Runner.
'node' is not recognized as an internal or an external command, operable program or batch file.
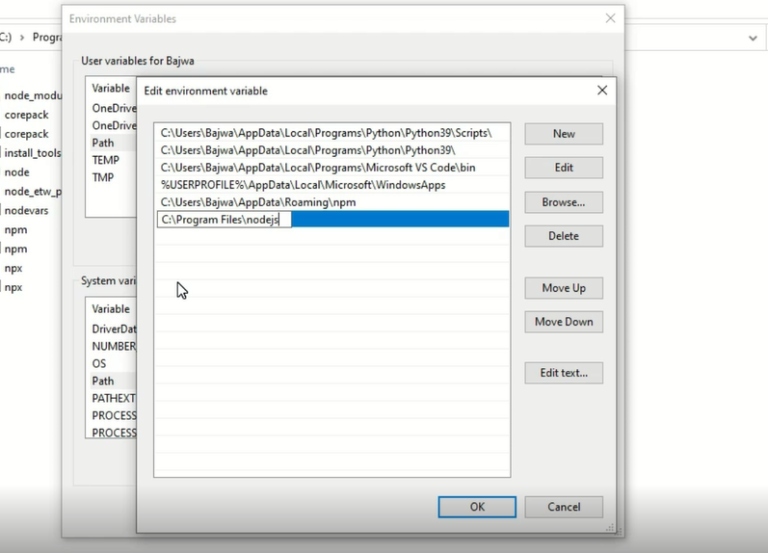
To fix this error, add the Node Executable File Path to Windows Environment Variables.
- Ensure Node Js is installed on your laptop
- On Your Windows Search, open Control Panel
- Click the Advanced System Settings
- Click on Environment Variables
- In the New System Variable window, add Node Executable File Path to the value of the PATH environment variable
- Close and re-open all terminal windows

IV. Conclusion
In this blog post, I have shown you how to run your Javascript code in VS Code terminal using the CodeRunner extension. We’ve covered how to install Node and configure VS Code, and how to install and use the CodeRunner extension.
We have also included a bonus tip to fix a common how to resolve the “node is not recognized as an internal or external command ” error.
By following these steps, you’ll be able to take advantage of the powerful features of VS Code and CodeRunner to develop and debug your Javascript code.
Related: How To Run PHP Code in VS Code Terminal



![How To Run Javascript Code In Visual Studio Code Terminal. [Step By Step Guide 2024] node js logo](https://roamingdev.co/wp-content/uploads/2023/01/pexels-realtoughcandycom-11035380-1-768x512.jpg)